C’est la croix est la bannière afin de rendre son site RGPD Friendly depuis la loi RGPD ? Pas d’inquiétude voici comment rendre conforme rapidement son site WordPress !
Télécharger Tarteaucitron.js
Jusqu’ici rien de compliqué on se rend ici : https://github.com/AmauriC/tarteaucitron.js/ et on télécharge en zip la dernière version stable.
On fait un nouveau dossier dans notre thème afin d’avoir l’architecture suivante :
- wp-content
- themes
- notre-theme
- js
- tarteaucitron <– on upload tout ici
- js
- notre-theme
- themes
Hook pour enqueue Tarteaucitron
Veuillez à bien supprimer le numéro de version de Tarteaucitron du dossier afin que les mises à jour du script soient plus simples à l’avenir.
On charge les script JS et CSS avec un enqueue :
function tarteaucitron_enqueue() {
wp_enqueue_script( 'tarteaucitron', get_template_directory_uri().'/js/tarteaucitron/tarteaucitron.js' );
wp_enqueue_script( 'tarteaucitron-css', get_template_directory_uri().'/js/tarteaucitron/css/tarteaucitron.css' );
}
add_action( 'wp_enqueue_scripts', 'tarteaucitron_enqueue' );
Une fois ce hook placé on peut enfin lancer la configuration de Tarteaucitron !
Configuration Tarteaucitron
Comme les scripts, on hook en header la configuration du script :
function tarteaucitron_config() {
if ( ! is_user_logged_in() ) : ?>
<script type="text/javascript">
tarteaucitron.init({
"privacyUrl": "", /* Privacy policy url */
"hashtag": "#tarteaucitron", /* Open the panel with this hashtag */
"cookieName": "tarteaucitron", /* Cookie name */
"orientation": "middle", /* Banner position (top - bottom) */
"groupServices": false, /* Group services by category */
"showAlertSmall": false, /* Show the small banner on bottom right */
"cookieslist": false, /* Show the cookie list */
"closePopup": false, /* Show a close X on the banner */
"showIcon": true, /* Show cookie icon to manage cookies */
//"iconSrc": "", /* Optionnal: URL or base64 encoded image */
"iconPosition": "BottomRight", /* BottomRight, BottomLeft, TopRight and TopLeft */
"adblocker": false, /* Show a Warning if an adblocker is detected */
"DenyAllCta" : true, /* Show the deny all button */
"AcceptAllCta" : true, /* Show the accept all button when highPrivacy on */
"highPrivacy": true, /* HIGHLY RECOMMANDED Disable auto consent */
"handleBrowserDNTRequest": false, /* If Do Not Track == 1, disallow all */
"removeCredit": false, /* Remove credit link */
"moreInfoLink": true, /* Show more info link */
"useExternalCss": false, /* If false, the tarteaucitron.css file will be loaded */
"useExternalJs": false, /* If false, the tarteaucitron.js file will be loaded */
//"cookieDomain": ".my-multisite-domaine.fr", /* Shared cookie for multisite */
"readmoreLink": "", /* Change the default readmore link */
"mandatory": true, /* Show a message about mandatory cookies */
});
</script>
<?php endif;
}
add_action('wp_head', 'wtarteaucitron_config');
Quel paramètre correspond à quoi ?
- privacyUrl
- hashtag
- cookieName
- orientation : Ferré en bas ? Ferré en haut ? Ou en pop-up, il n’y a plus qu’à choisir !
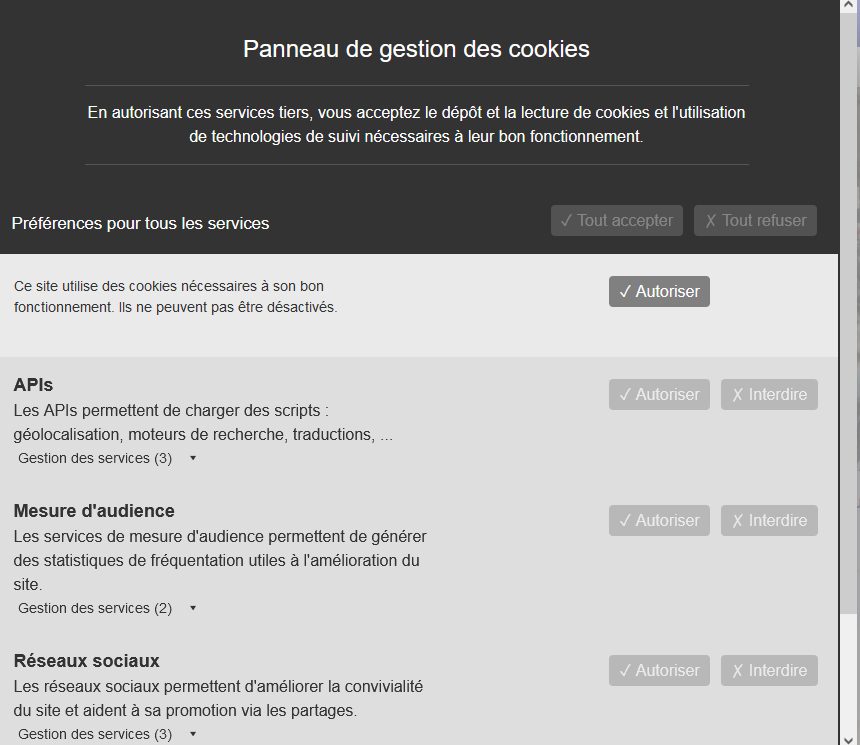
- groupServices : Dans le pannel de personnalisation on ne liste plus les cookies par services mais on regroupe par les catégories.
- APIs
- Mesure d’audience
- Réseaux sociaux
- etc

- showAlertSmall
- cookieslist
- closePopup
Gestion de l’icône
Par défaut voici l’icône tarteaucitron :
![]()
- showIcon : True on affiche, false on masque simple.
- iconSrc : On peut mettre sa propre icône avec une URL si on le souhaite.
- iconPosition : Souvent positionné en bas à droite. Nous avons le choix de le mettre où l’on souhaite. Il est aussi possible de le mettre sur un lien en bas de page en faisant un lien avec l’ancre #tarteaucitron. Ce qui ouvrira le pannel de gestion des cookies tout comme l’icône.
- adblocker

- DenyAllCta : Affiche le bouton « Refuser tout les cookies ». Il est par défaut à droite du bouton tout accepter. Il est obligatoire pour une être conforme.
- AcceptAllCta : Affiche le bouton « Accepter tout les cookies ». Cet élément est obligatoire pour une être conforme.
- highPrivacy
- handleBrowserDNTRequest
- removeCredit
- moreInfoLink
- useExternalCss : On utilise le style par défaut en CDN on évite l’enqueue mais il faut tout de même une petite surcharge afin de mettre l’apparence souhaitée (polices, couleurs etc.)
- useExternalJs : On utilise le JS par défaut en CDN on évite l’enqueue et cela permet d’avoir les mises à jour des services en temps réel.
- cookieDomain : Si vous avez un multi-domaine vous pouvez mettre .mon-nom-de-domaine.fr cela rendra transverse les cookies.
- readmoreLink
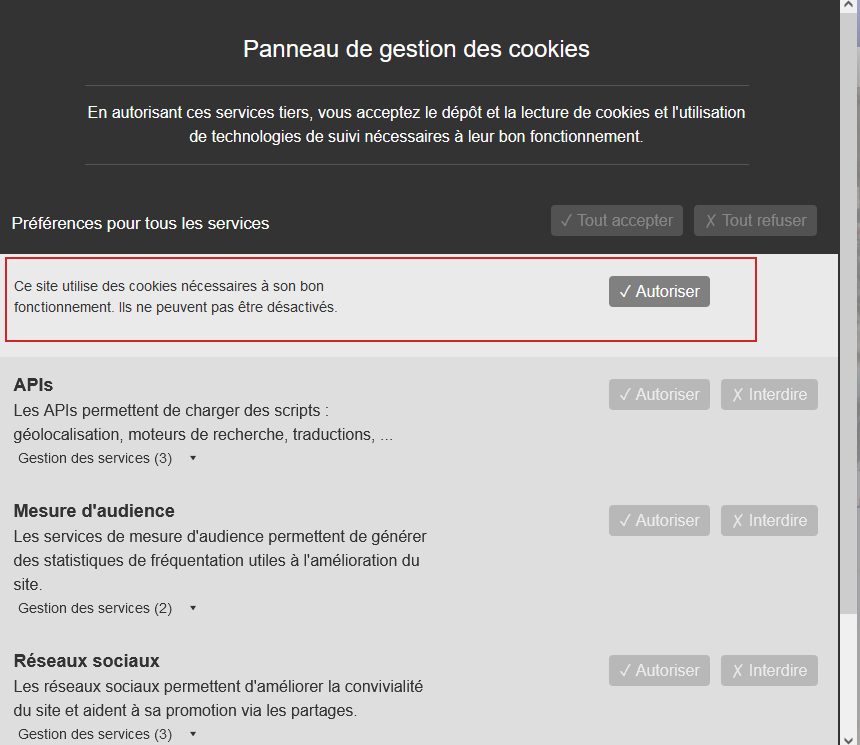
- mandatory : Affiche un encart dans le pannel de gestion sur les cookies obligatoires.

L’option mandatory affiche l’encart suivant, le texte peut être modifié comme on le souhaite. Évidemment c’est autorisé par défaut sans possibilité de refuser.
On pousse les services

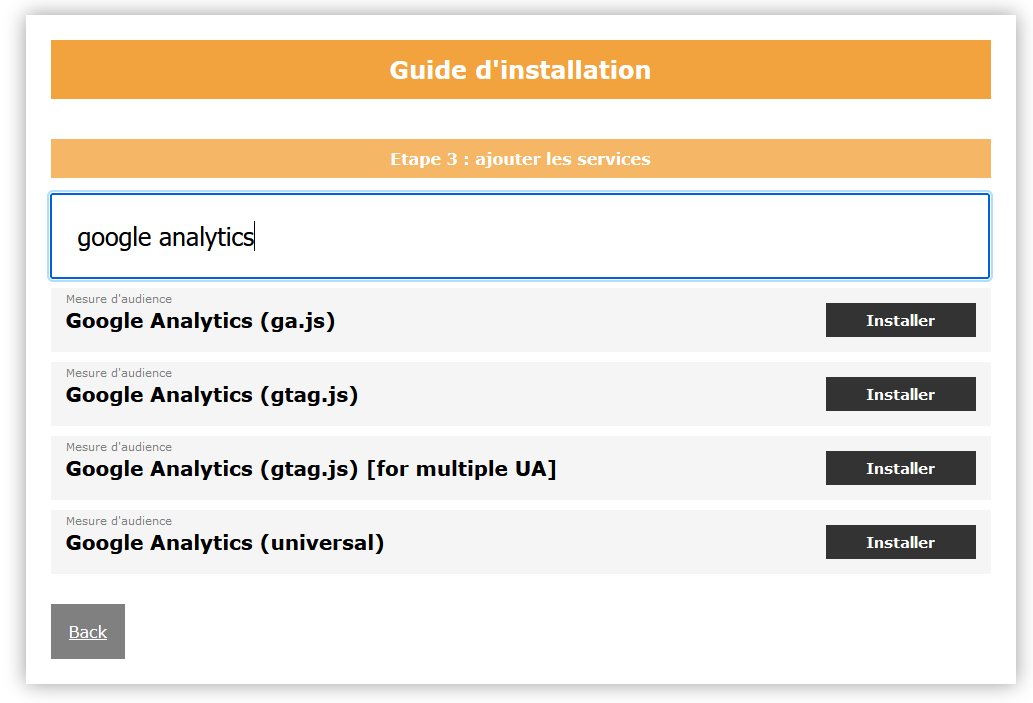
Recherche de services sur le site tarteaucitron. Cela permet de voir si les services existent déjà dans le script et comment les intégrer à votre site.
Pour cela deux méthodes :
- on se rend sur le site de tarteaucitron et on recherche le service
- on cherche un peu dans le scripts des services afin de récupérer le nom du service et les variables
Et on pousse les services avec un hook :
function tarteaucitron_services() {
?>
<script type="text/javascript">
/*Mesure d'audience*/
tarteaucitron.user.gtagUa = 'UA-XXXXXXX-X'; /*variable*/
(tarteaucitron.job = tarteaucitron.job || []).push('gtag'); /*nom du service*/
/*Vidéos */
(tarteaucitron.job = tarteaucitron.job || []).push('youtube'); /*service ne nécessitant pas de variable*/
</script>
<?php
}
add_action('wp_footer', 'tarteaucitron_services');
Et c’est enfin finit !