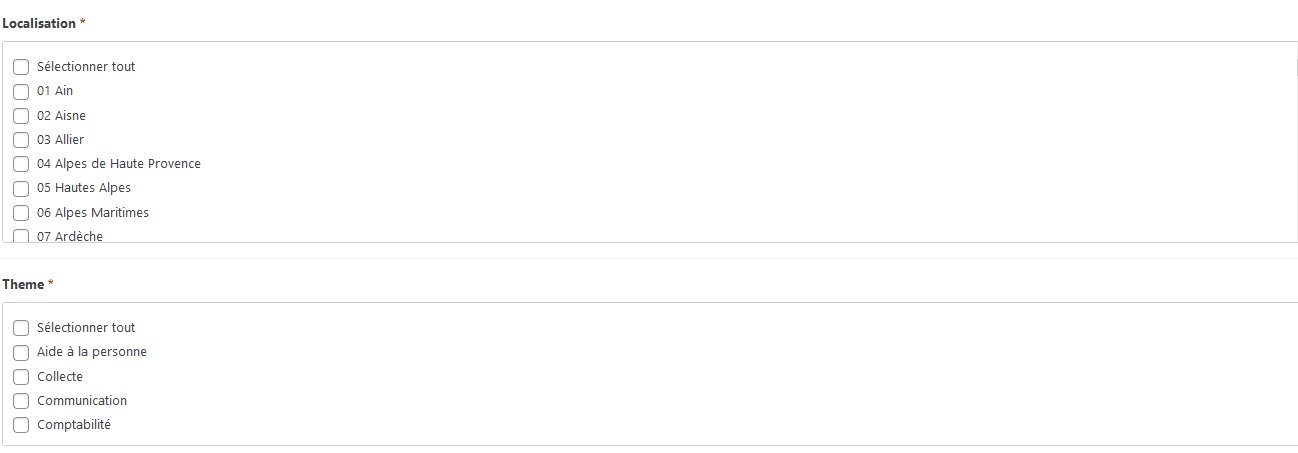
Il est possible d’ajouter un bouton sélectionner / désélectionner tout sur ACF sauf lorsqu’il s’agit d’un listing de taxonomies ou autre.
Heureusement un hook permet de palier à cela !
Select all checkboxes ACF
Pour cela il suffit de connaître l’élément à cibler (classe CSS de la liste)
add_action( 'admin_print_footer_scripts', 'select_all_js' );
function select_all_js(){
<script type="text/javascript">
jQuery(document).ready(function($) {
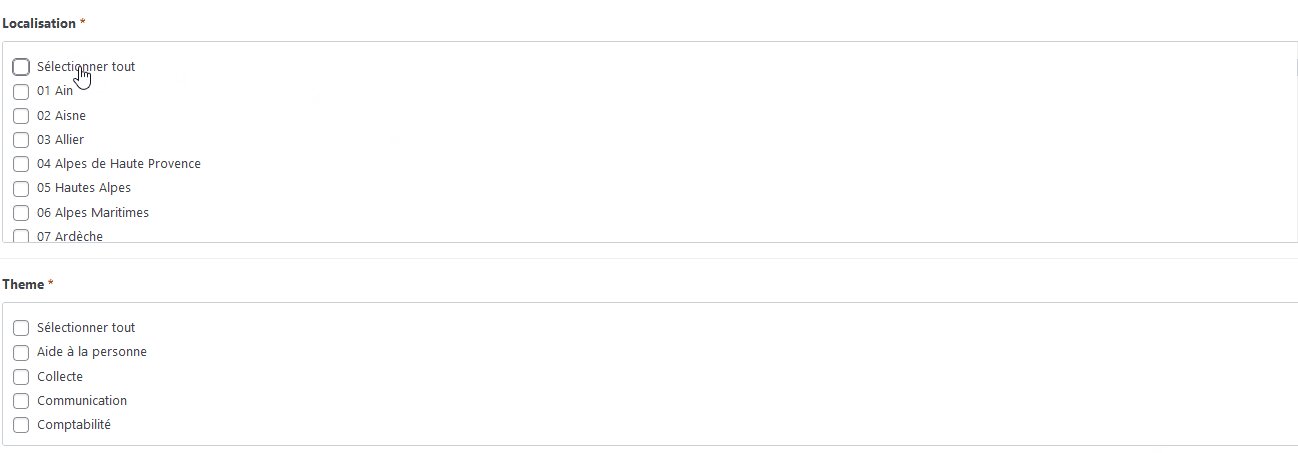
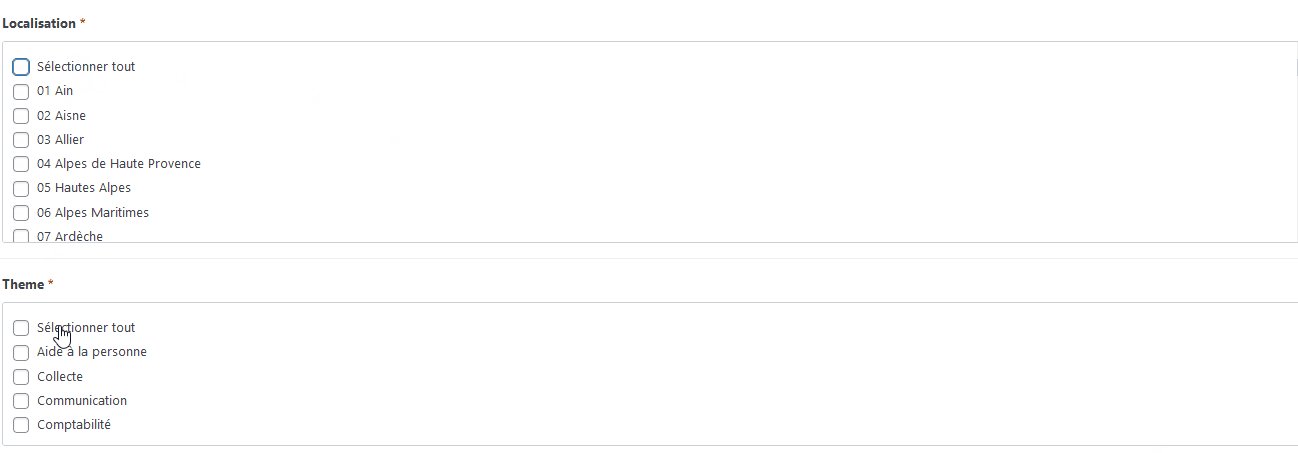
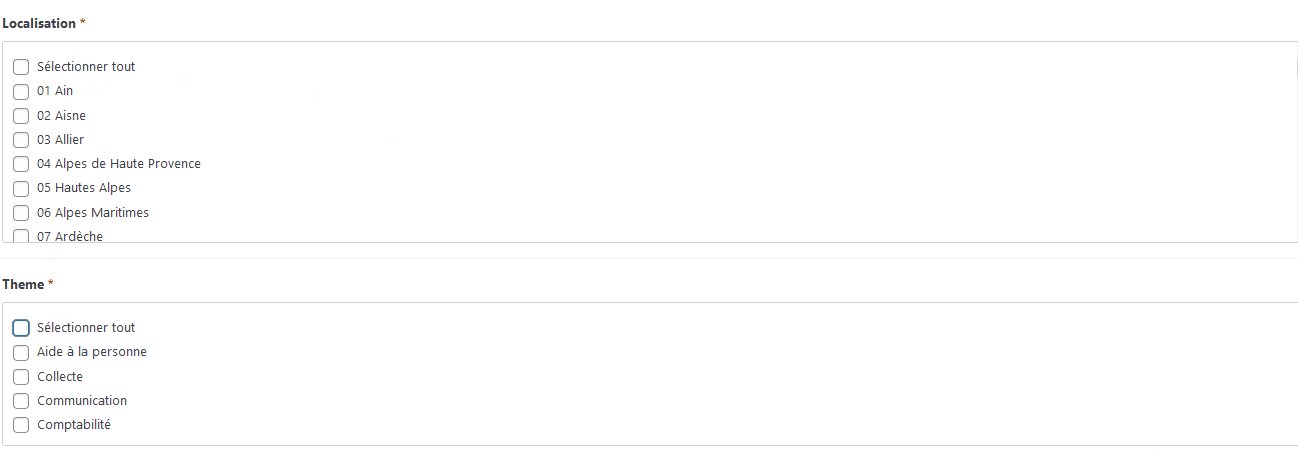
$('ul.acf-checkbox-list').prepend('<li><label class="selectit"><input type="checkbox" class="toggle-all-terms"/> Sélectionner tout</label>');
$('.toggle-all-terms').on('change', function(){
$(this).closest('ul').find(':checkbox').prop('checked', this.checked );
});
});
</script>
<?php
}
Et le tour est joué !