Dans cet article nous allons voir comment créer un slider avec un custom post type sans plugin !
En effet beaucoup de plugins de sliders sont trop gourmands en ressources et il est facile d’en créer un à notre goût !
Nous allons utiliser les librairies Bootstrap.
Importer les librairies
Dans le fichier header.php avant la fermeture de la balise <head> placer le code suivant :
<script src= "//code.jquery.com/jquery-1.11.0.min.js "></script> <link href= "//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css " rel= "stylesheet " id= "bootstrap-css "> <script src= "//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js "></script>
Custom post type slider

Copier coller le code suivant dans le functions.php du thème courant afin de créer le CPT :
function create_slider_post_type() {$labels = array(
'name' => __( 'Sliders' ),
'singular_name' => __( 'Sliders' ),
'all_items' => __( 'Toutes les slides' ),
'view_item' => __( 'Voir slide' ),
'add_new_item' => __( 'Ajouter une nouvelle slide' ),
'add_new' => __( 'Ajouter une nouvelle slide' ),
'edit_item' => __( 'Editer slide' ),
'update_item' => __( 'Mettre à jour slide' ),
'search_items' => __( 'Rechercher une slide' ),
'search_items' => __('Sliders')
);$args = array(
'labels' => $labels,
'description' => 'Add New Slider contents',
'menu_position' => 30, /**valeur de votre choix**/
'public' => true,
'has_archive' => true,
'map_meta_cap' => true,
'capability_type' => 'post',
'hierarchical' => true,
'rewrite' => array('slug' => false),
'menu_icon'=>'dashicons-format-image', /**valeur de votre choix : https://developer.wordpress.org/resource/dashicons/#editor-underline **/
'supports' => array(
'title',
'thumbnail','excerpt'
),
);
register_post_type( 'slider', $args);}
add_action( 'init', 'create_slider_post_type' );
Boucle slider
Et enfin voici la boucle à copier coller dans le template de votre choix :
<div class="container">
<div class="row">
<?php
$arg = array(
'post_type' => 'slider',
'posts_per_page' => 5,
'order' => 'ASC'
);
$slider = new WP_Query($arg);
$j = 0;
$post_count = wp_count_posts('slider')->publish;
?>
<!-- Carousel -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<!-- Wrapper for slides -->
<div class="carousel-inner">
<?php while($slider->have_posts()) : $slider->the_post(); ?>
<div class="item<?php echo $j==0 ? ' active': '';?>">
<?php if(has_post_thumbnail()): the_post_thumbnail('slider'); endif; ?>
<!-- Static Header -->
<div class="header-text hidden-xs">
<div class="col-md-12 text-center">
<h2>
<?php the_title() ?>
</h2>
<br>
<h3>
<a href="<?php echo get_post_meta(get_the_ID(),'_slider_link_value_key', true); ?>"><span><?php the_excerpt(); ?></span></a>
</h3>
</div>
</div><!-- /header-text -->
</div>
<?php $j++; endWhile; wp_reset_query(); ?>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div><!-- /carousel -->
</div>
</div>
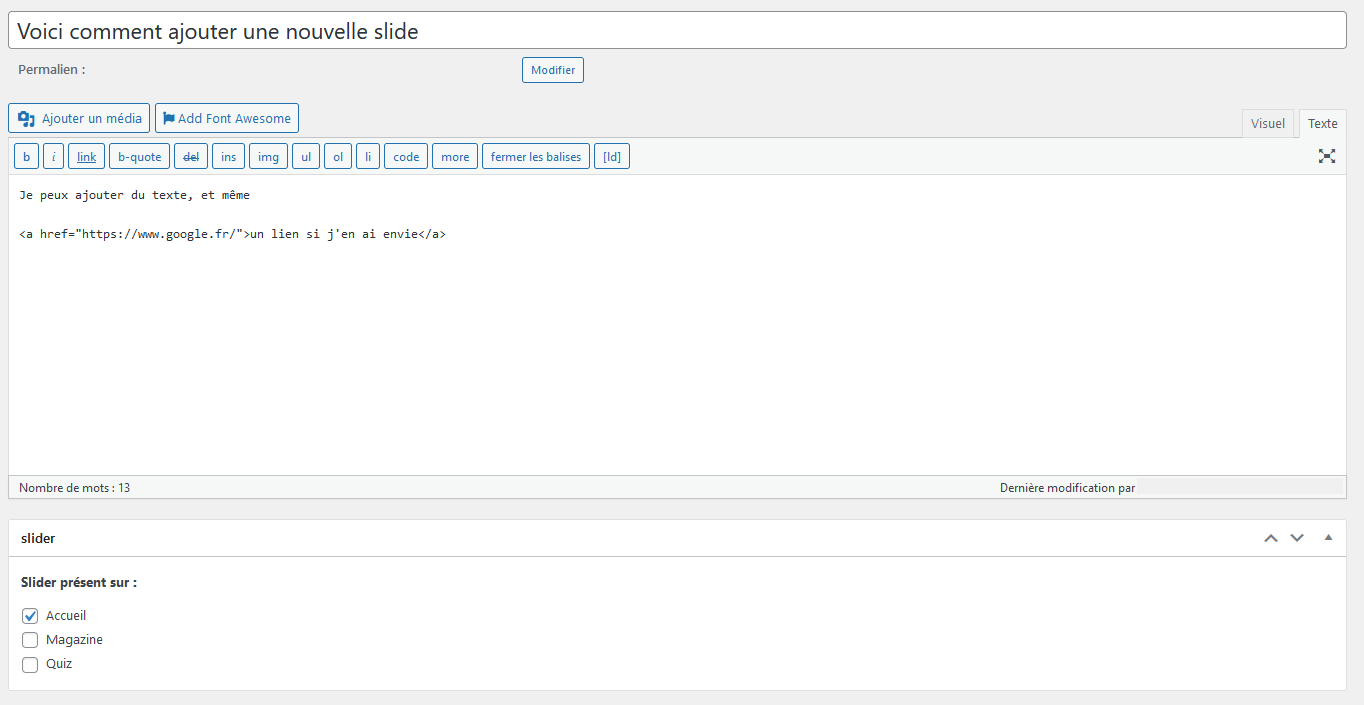
Surcouche ACF
Si vous avez plusieurs sliders à placer sur plusieurs pages une surcouche ACF vous permettra de modifier la boucle. En créant un champ de type checkbox.
if (is_page_template('page-une.php')){$value='une';} //vos valeurs avec vos conditions qui sont reprises dans le champ ACF
if (is_page_template('page-deux.php')){$value='deux';} //vos valeurs avec vos conditions qui sont reprises dans le champ ACF
if (is_home()){$value='trois';} //vos valeurs avec vos conditions qui sont reprises dans le champ ACF
$arg = array(
'post_type' => 'slider',
'posts_per_page' => 5,
'order' => 'ASC',
'meta_query' => array(
array(
'key' => 'slide_in',
'value' => $value,
'compare' => 'LIKE',
),
),
);
$slider = new WP_Query($arg);
Champ ACF

if( function_exists('acf_add_local_field_group') ):
acf_add_local_field_group(array(
'key' => 'group_6113ddf38694e',
'title' => 'slider',
'fields' => array(
array(
'key' => 'field_6113ddf878173',
'label' => 'Slider présent sur :',
'name' => 'slide_in',
'type' => 'checkbox',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'choices' => array(
'une' => 'Page une', //vos valeurs
'deux' => 'Page deux', //vos valeurs
'trois' => 'Page trois', //vos valeurs
),
'allow_custom' => 0,
'default_value' => array(
),
'layout' => 'vertical',
'toggle' => 0,
'return_format' => 'value',
'save_custom' => 0,
),
),
'location' => array(
array(
array(
'param' => 'post_type',
'operator' => '==',
'value' => 'slider',
),
),
),
'menu_order' => 0,
'position' => 'normal',
'style' => 'default',
'label_placement' => 'top',
'instruction_placement' => 'label',
'hide_on_screen' => '',
'active' => true,
'description' => '',
));
endif;
Et voici un joli slider moins gourmand !